Empathize
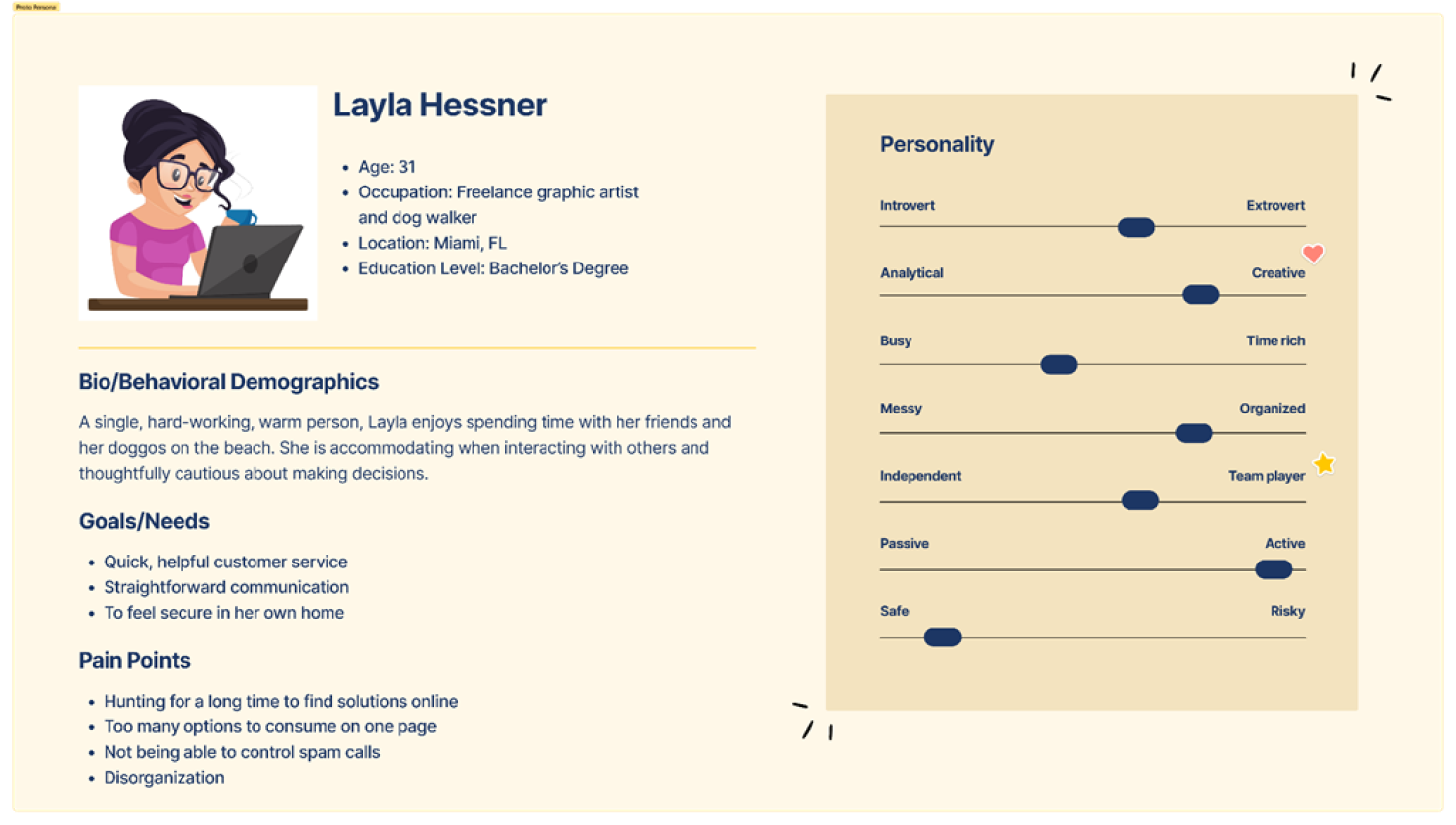
To begin the project, I engaged in the empathize phase of the design thinking process, and a proto-persona named Layla Hessner was developed. For this project Layla was my target user.
User interviews were conducted as a follow-up to the development of the user path. A total of five interviews were conducted to gain valuable insights and perspectives. These interviews were used to validate or invalidate the proto persona I had developed in Layla.
Layla has been having issues with her home internet dropping frequently. After many failed attempts to resolve this with her internet provider, she decides to file a complaint complaint with the FCC.
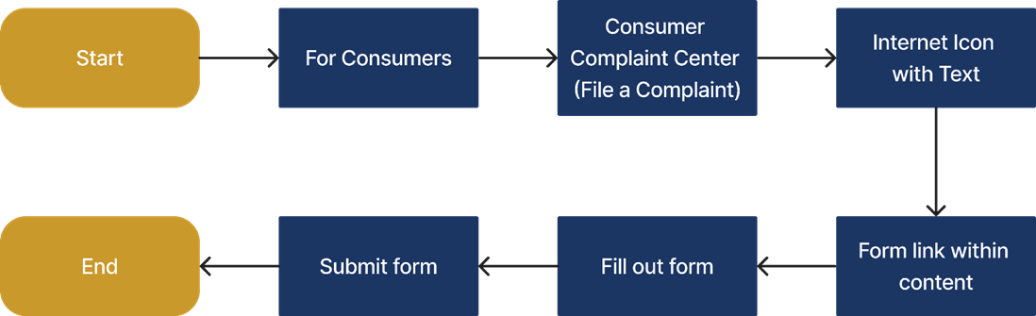
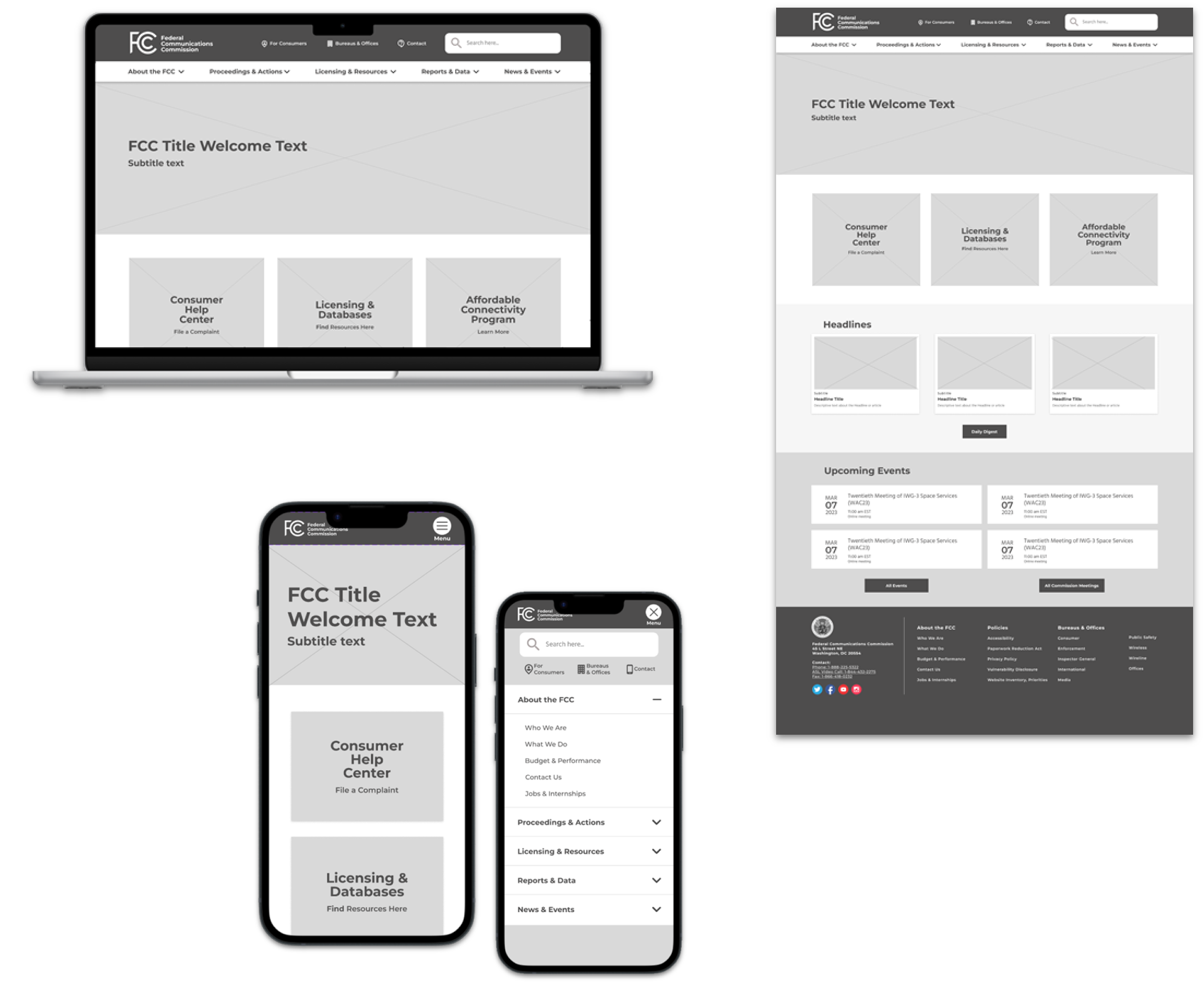
Usability Test Objective (as seen below): Navigate to the Consumer Complaint Center on the FCC website and file an informal complaint about the issues you're having with your internet.
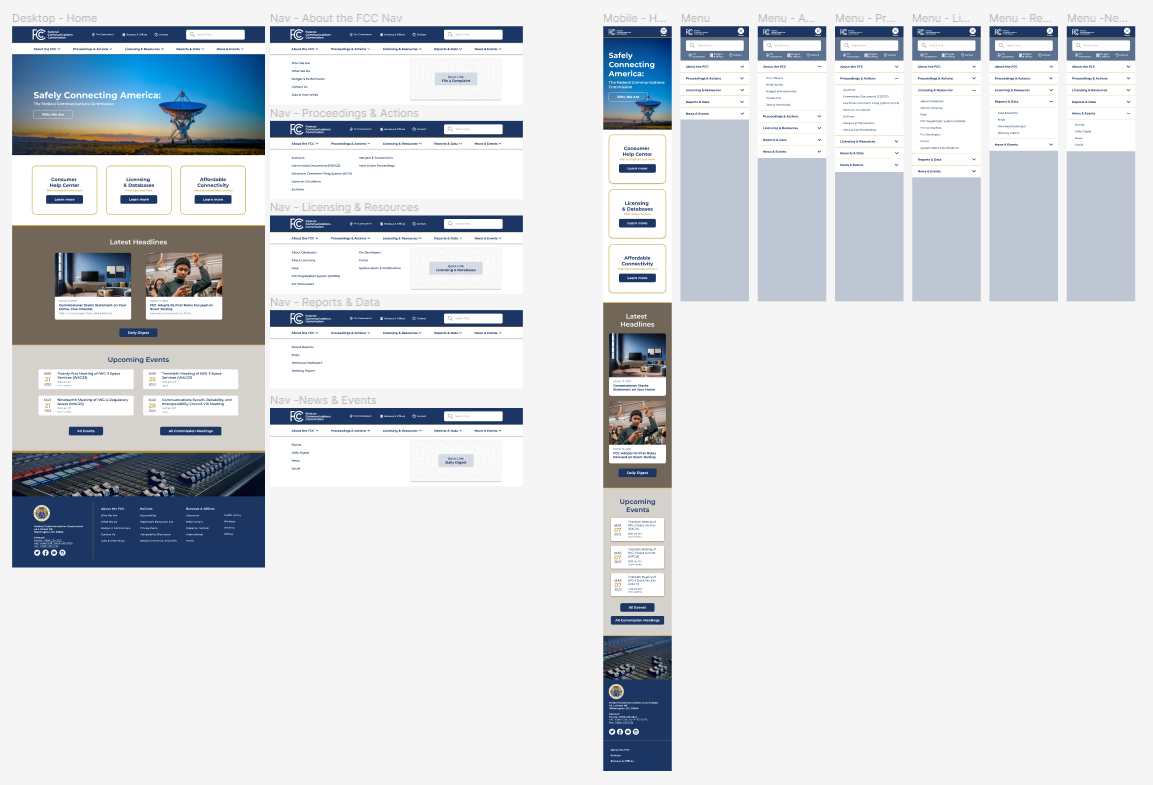
Sample user flow:
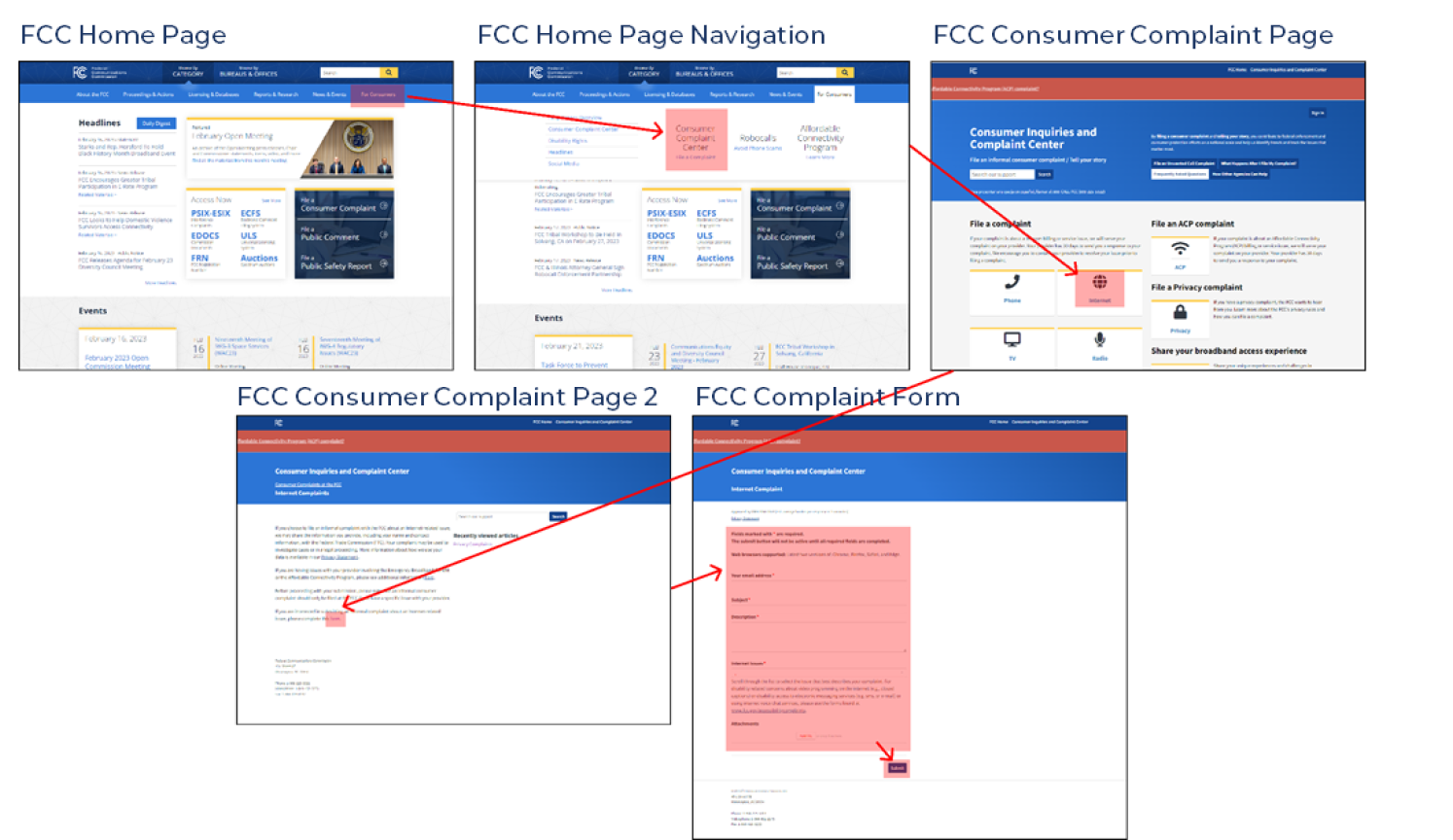
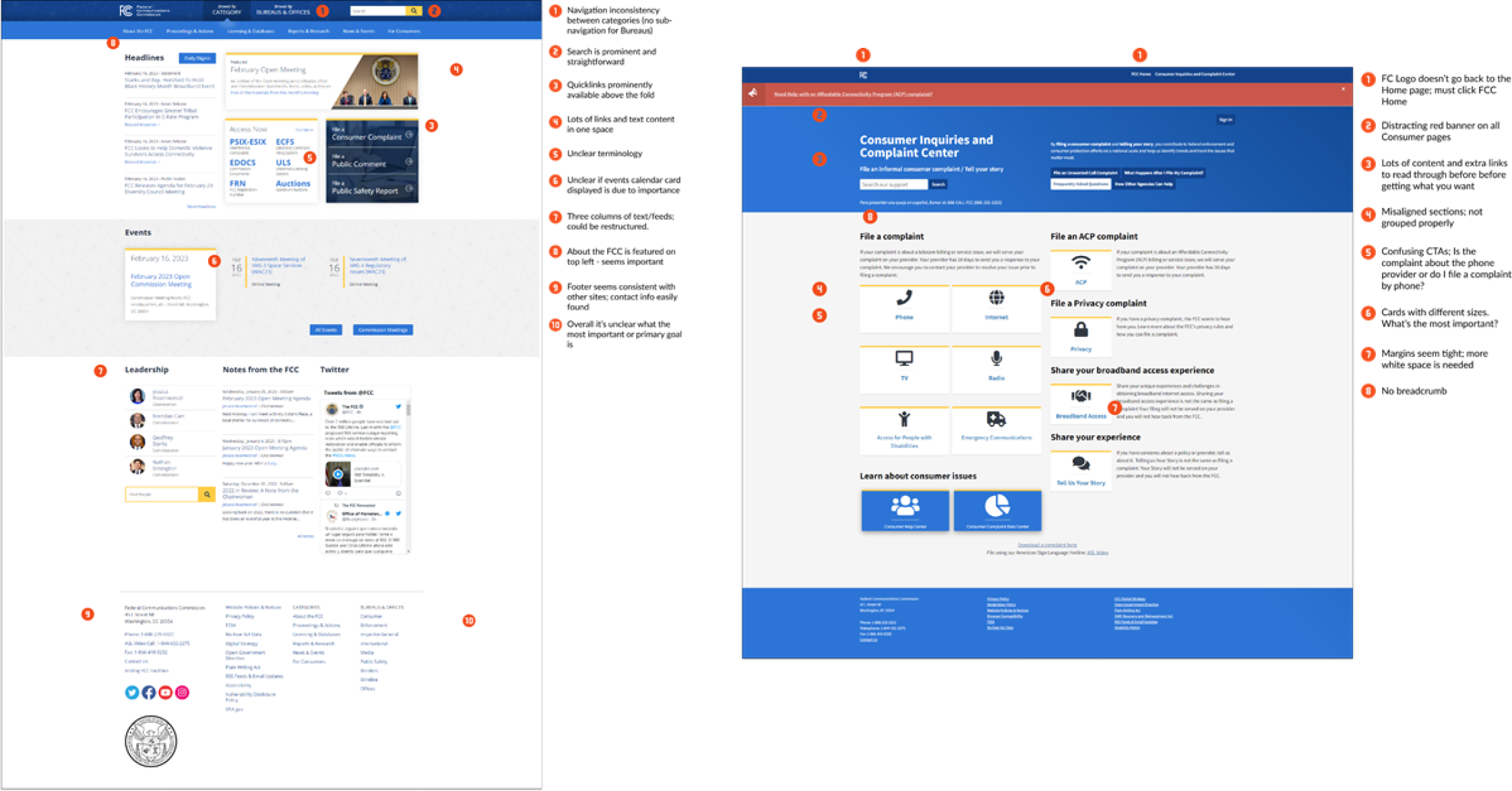
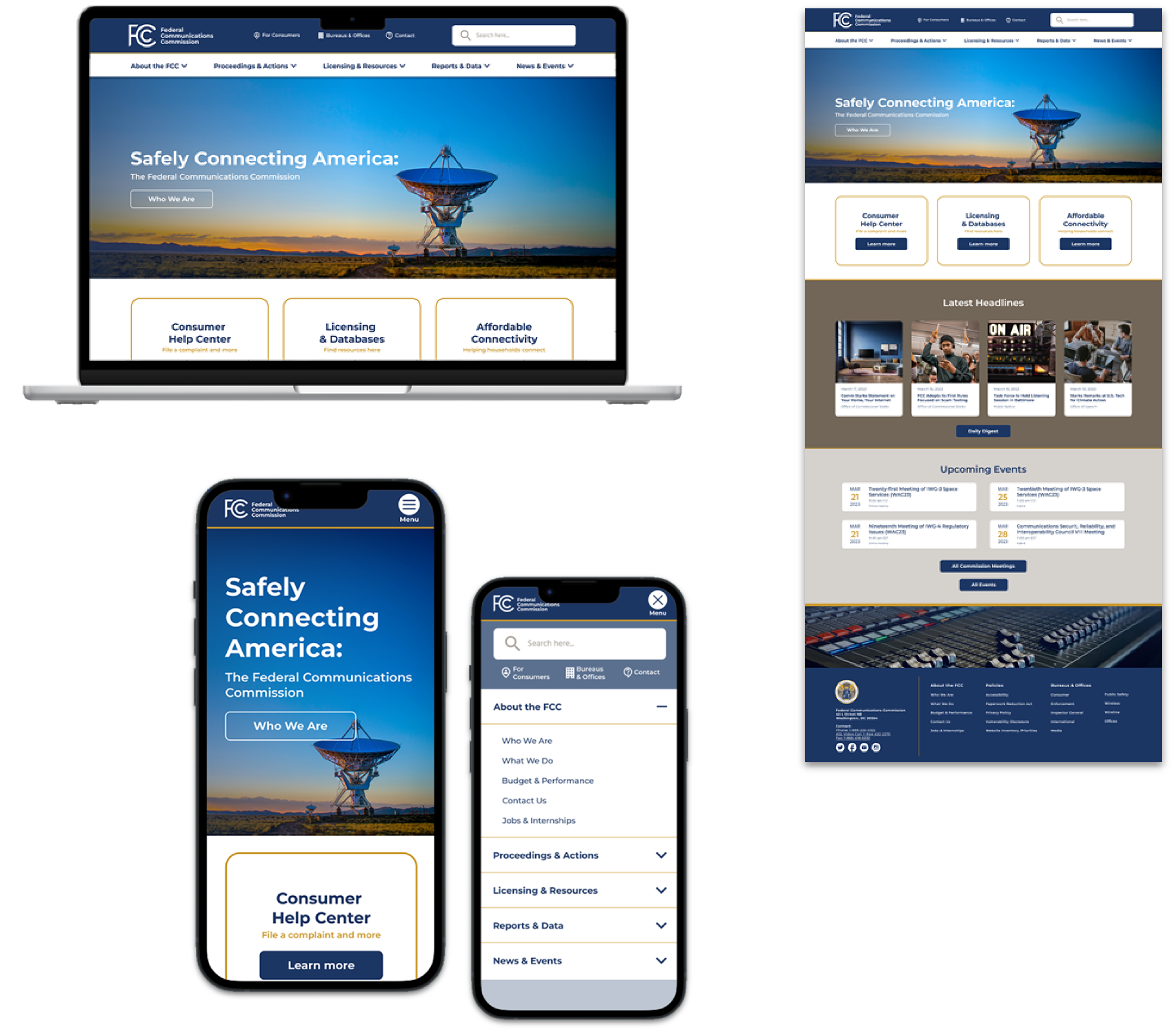
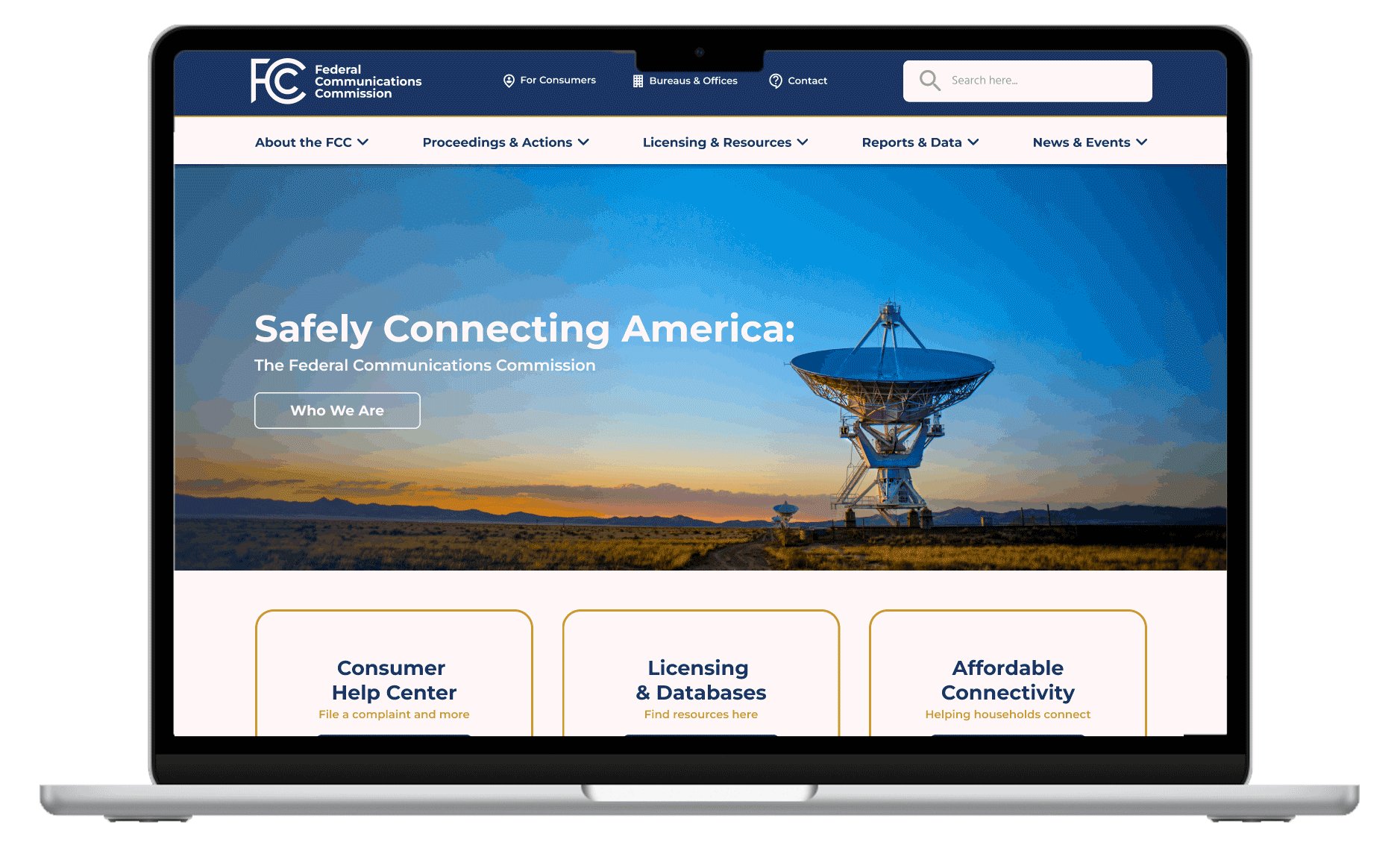
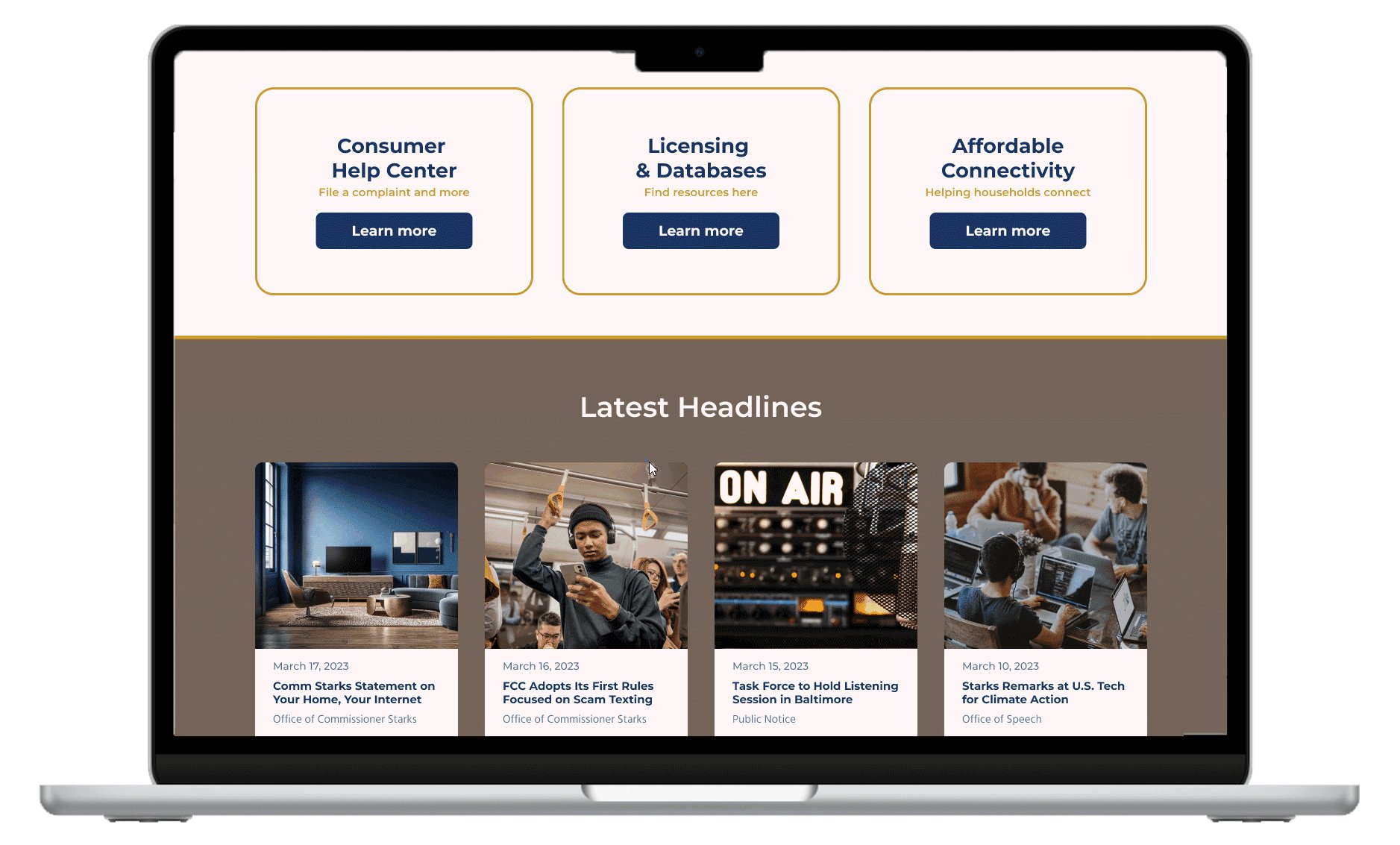
As shown through the FCC website:
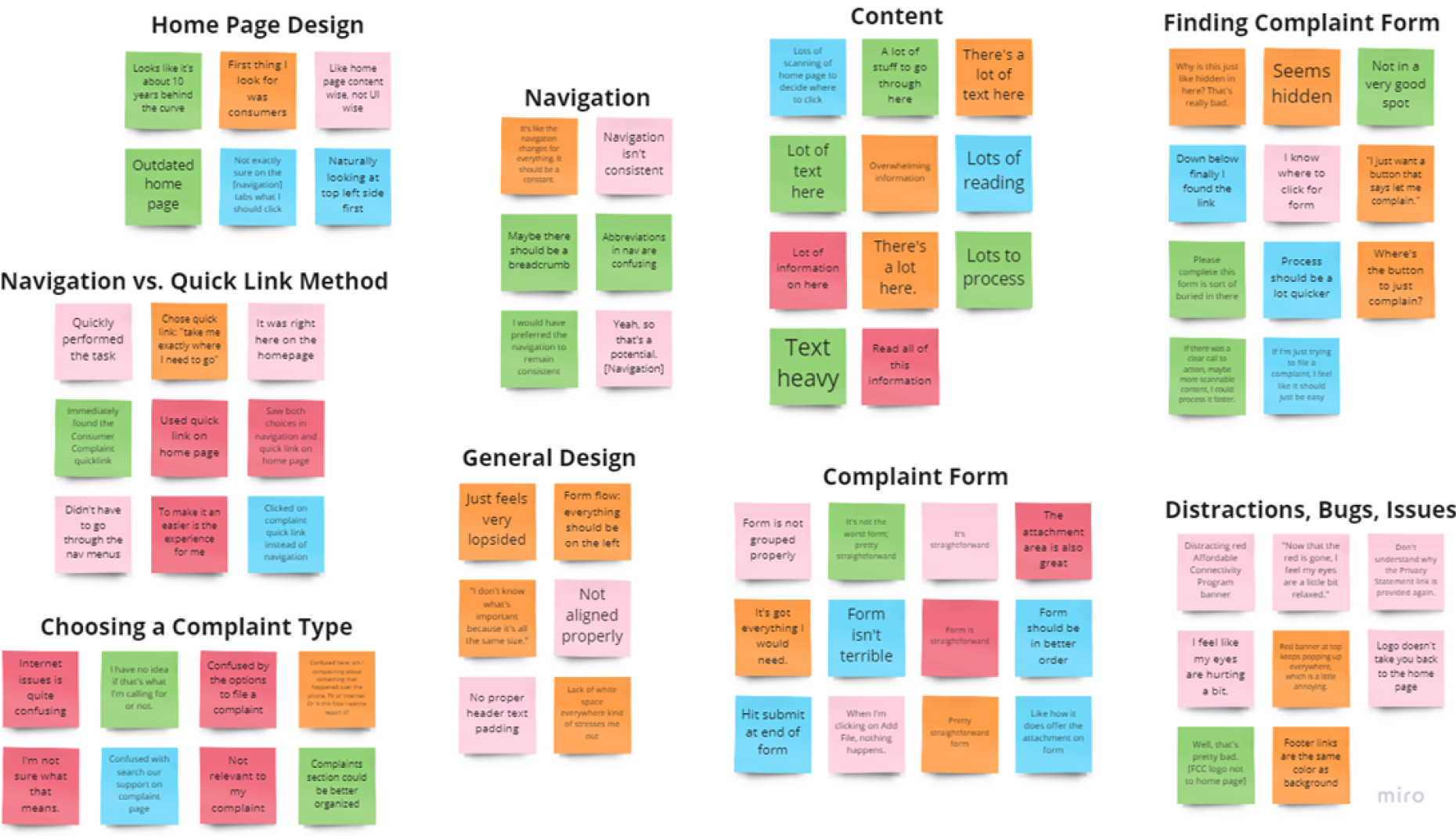
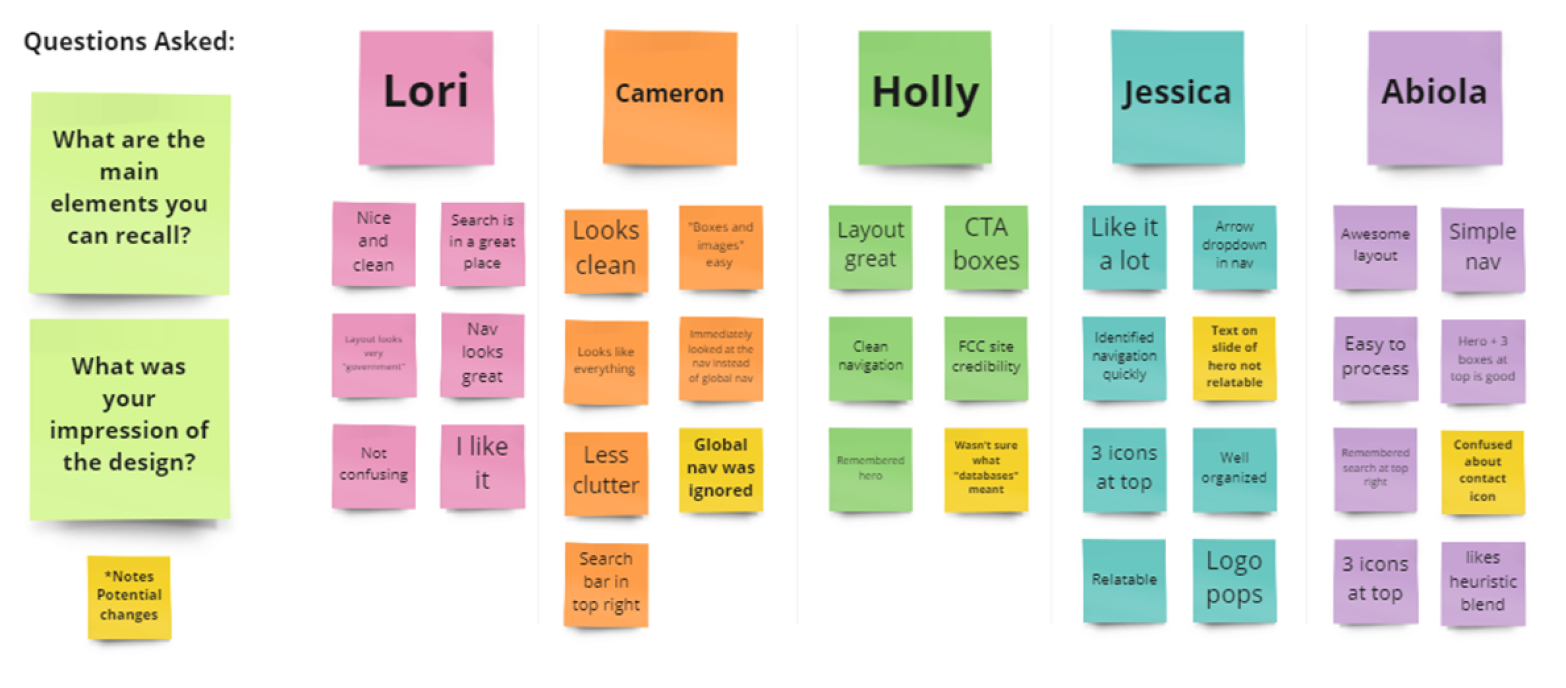
Feedback from user interviews:
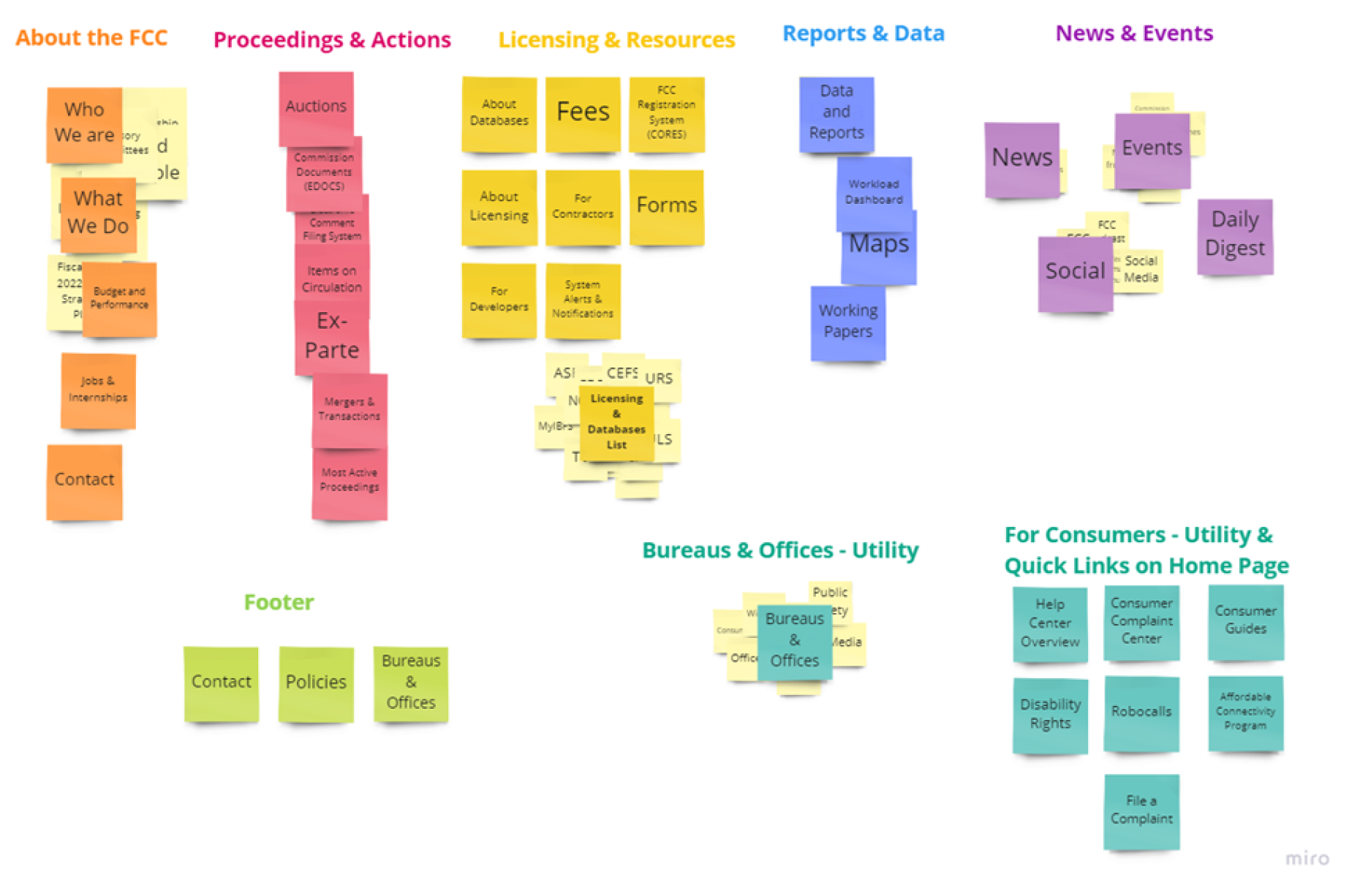
Once I conducted the interviews, I synthesized the data with an affinity diagram and a feature prioritization matrix. Affinity diagram seen below: